Overview
This animation was made as an exercise to practice frame-by-frame animation and the application of the 12 Principles of Animation. To do this, I wanted to animate a small knight evading a cyclops's laser that ends up spelling my name.
This was my first attempt at frame-by-frame animation, as most of my work is with motion tweens.
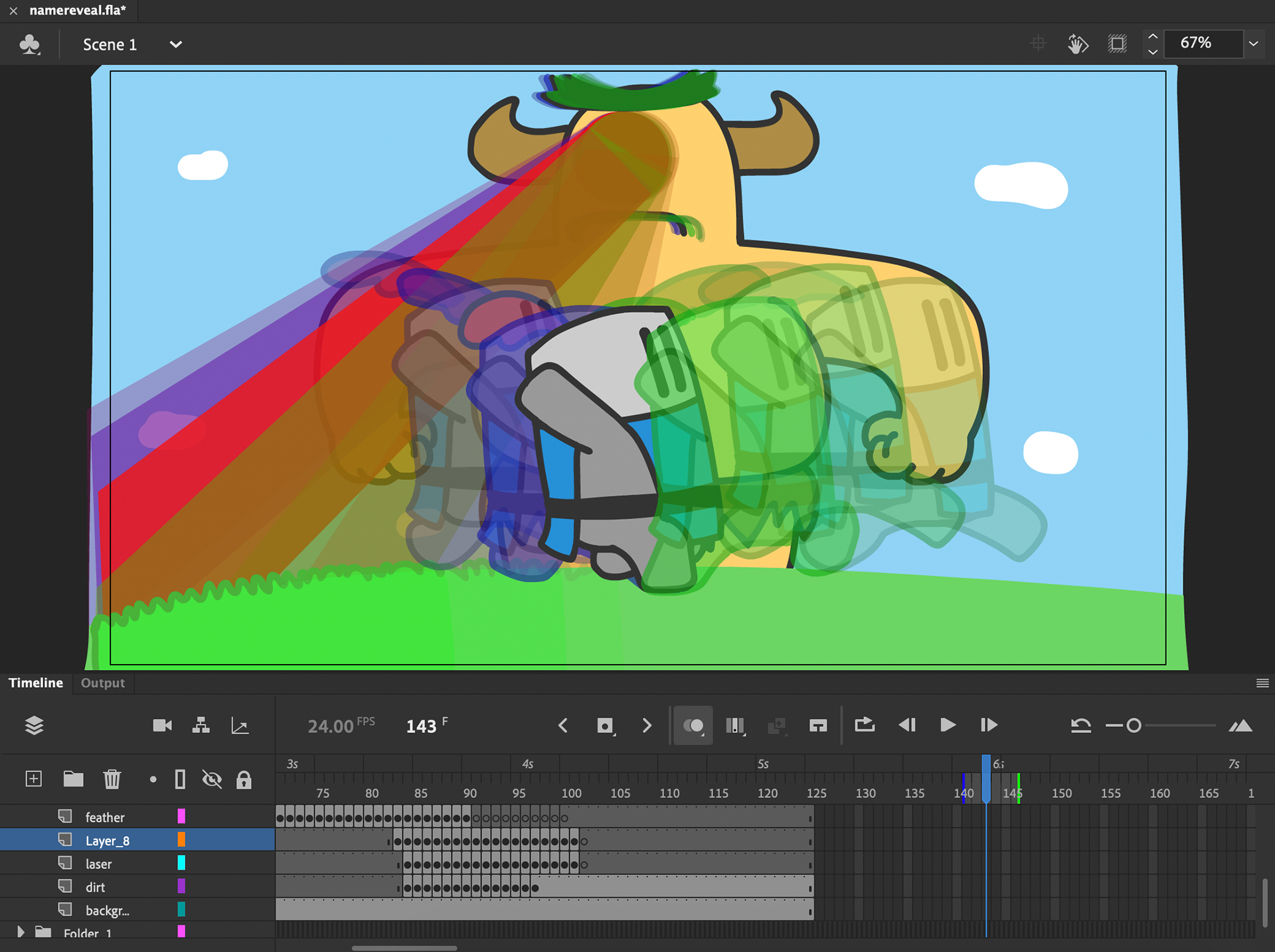
Software: Animate
Project Development




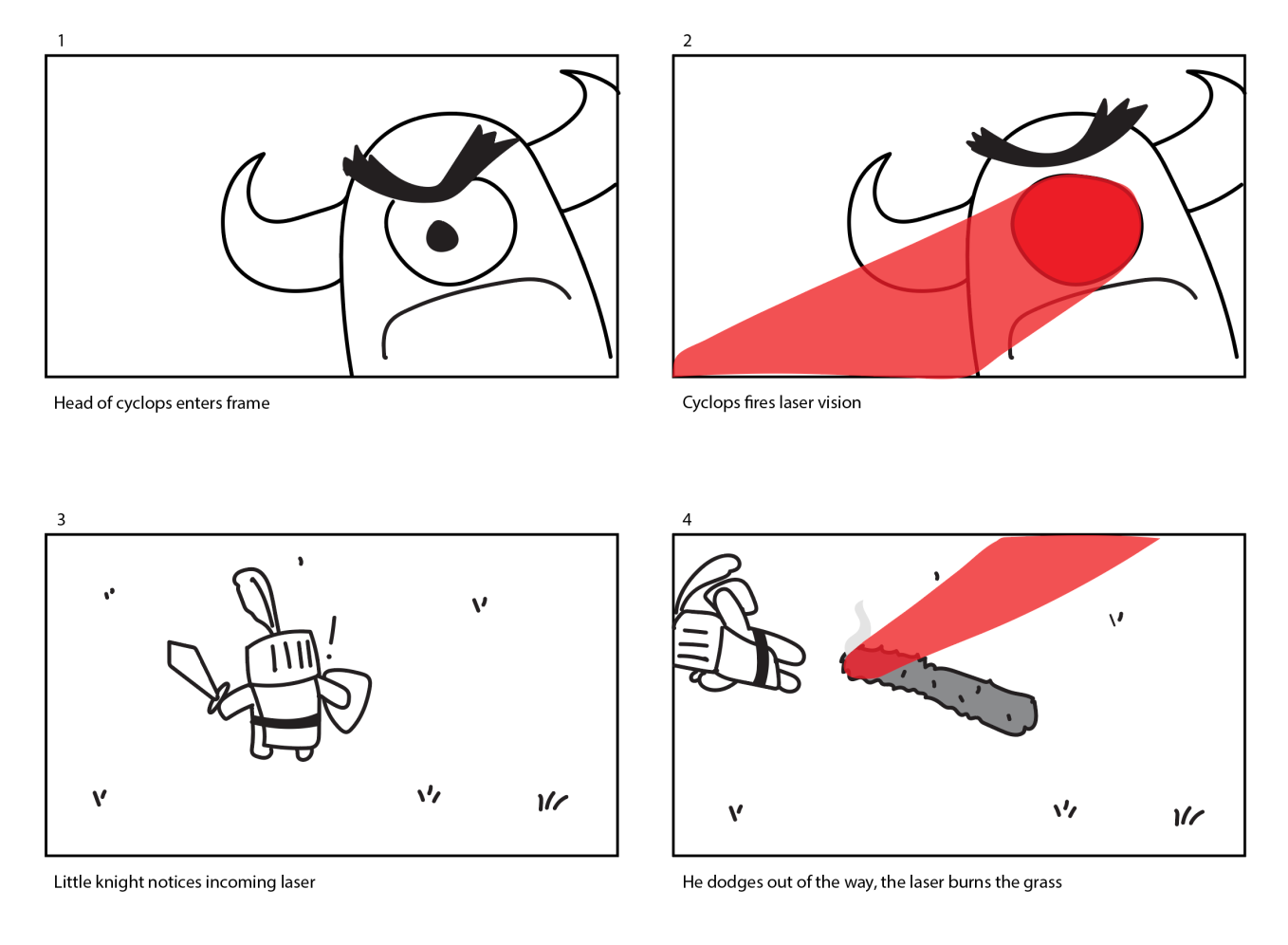
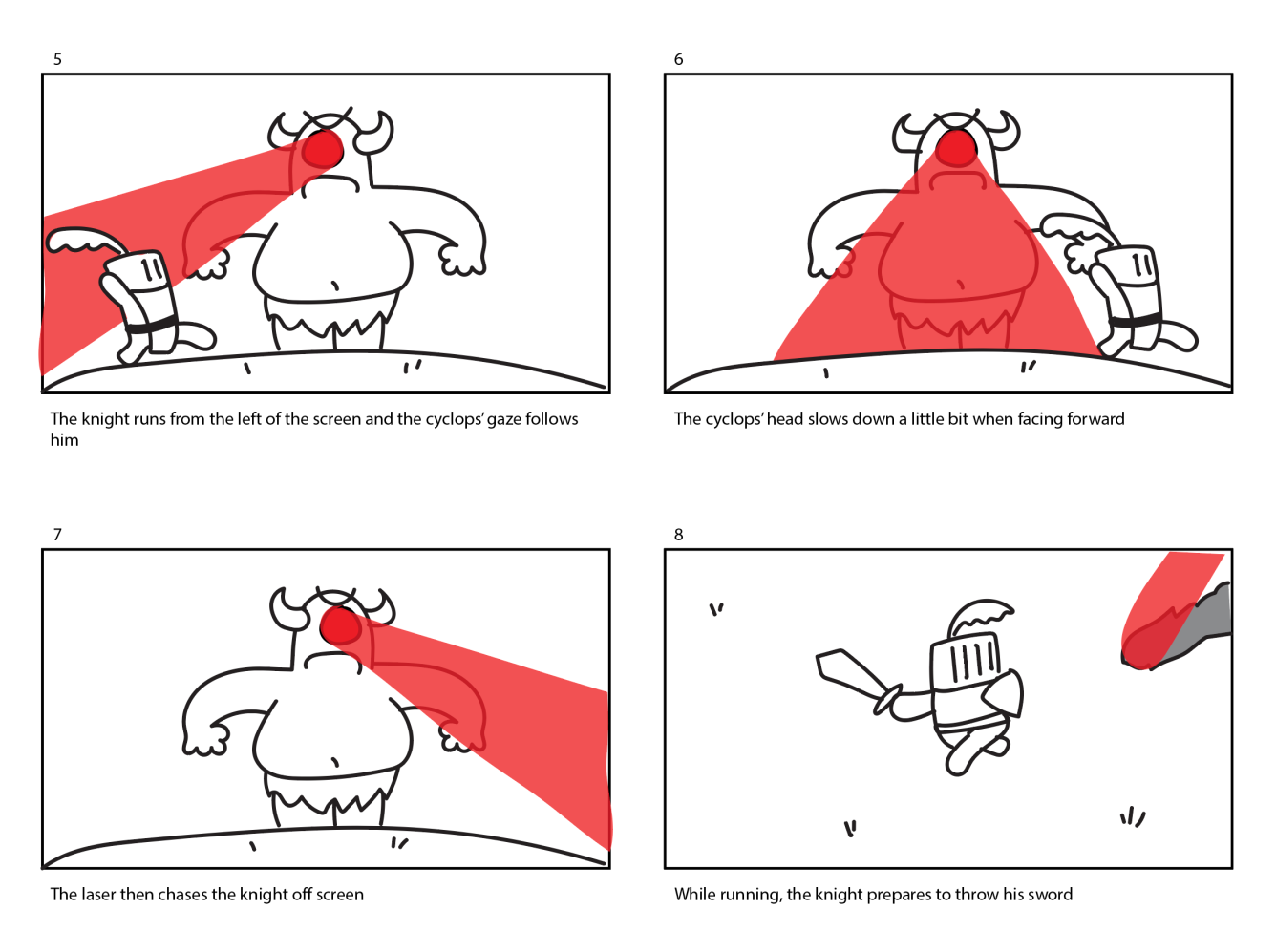
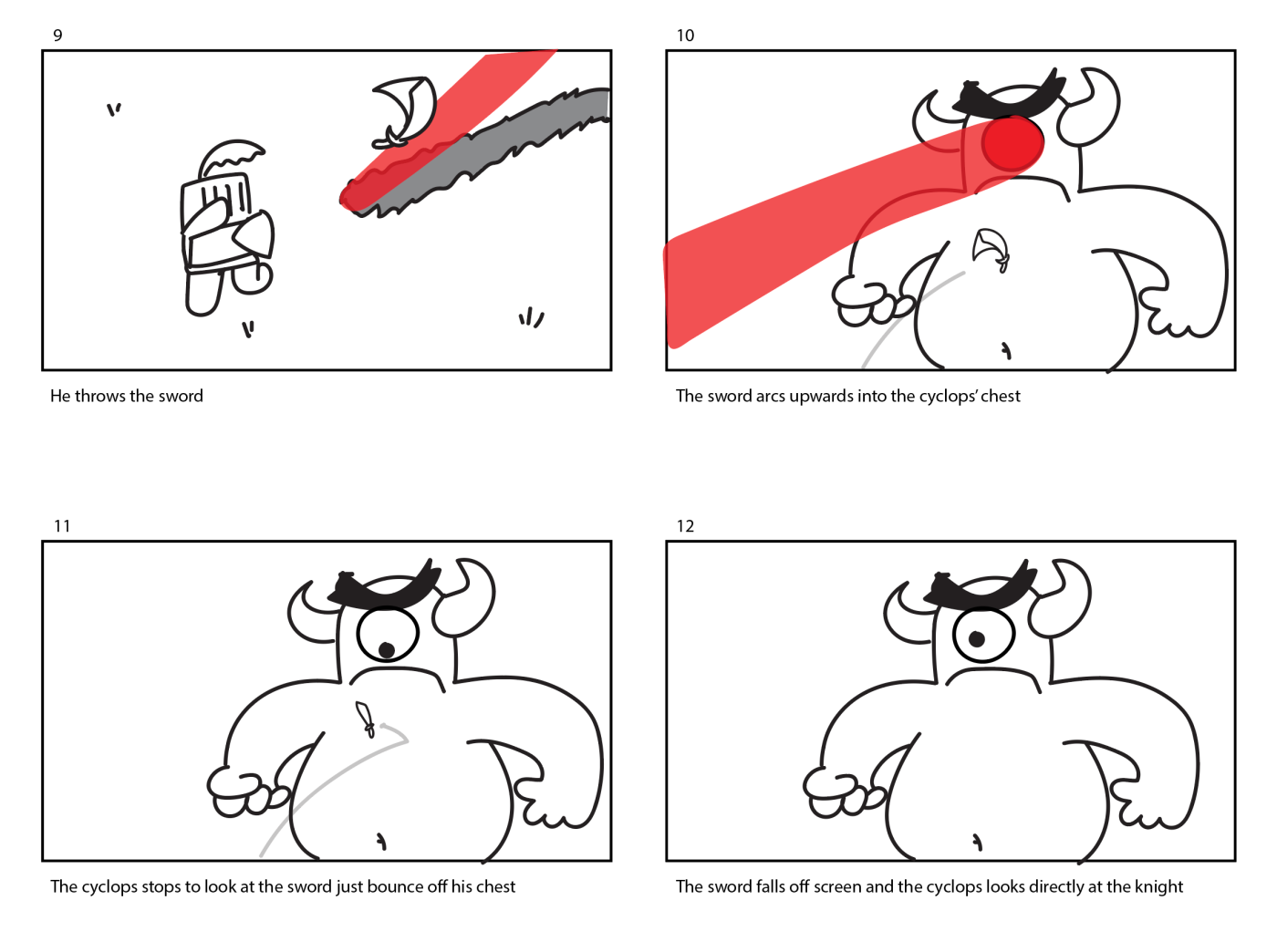
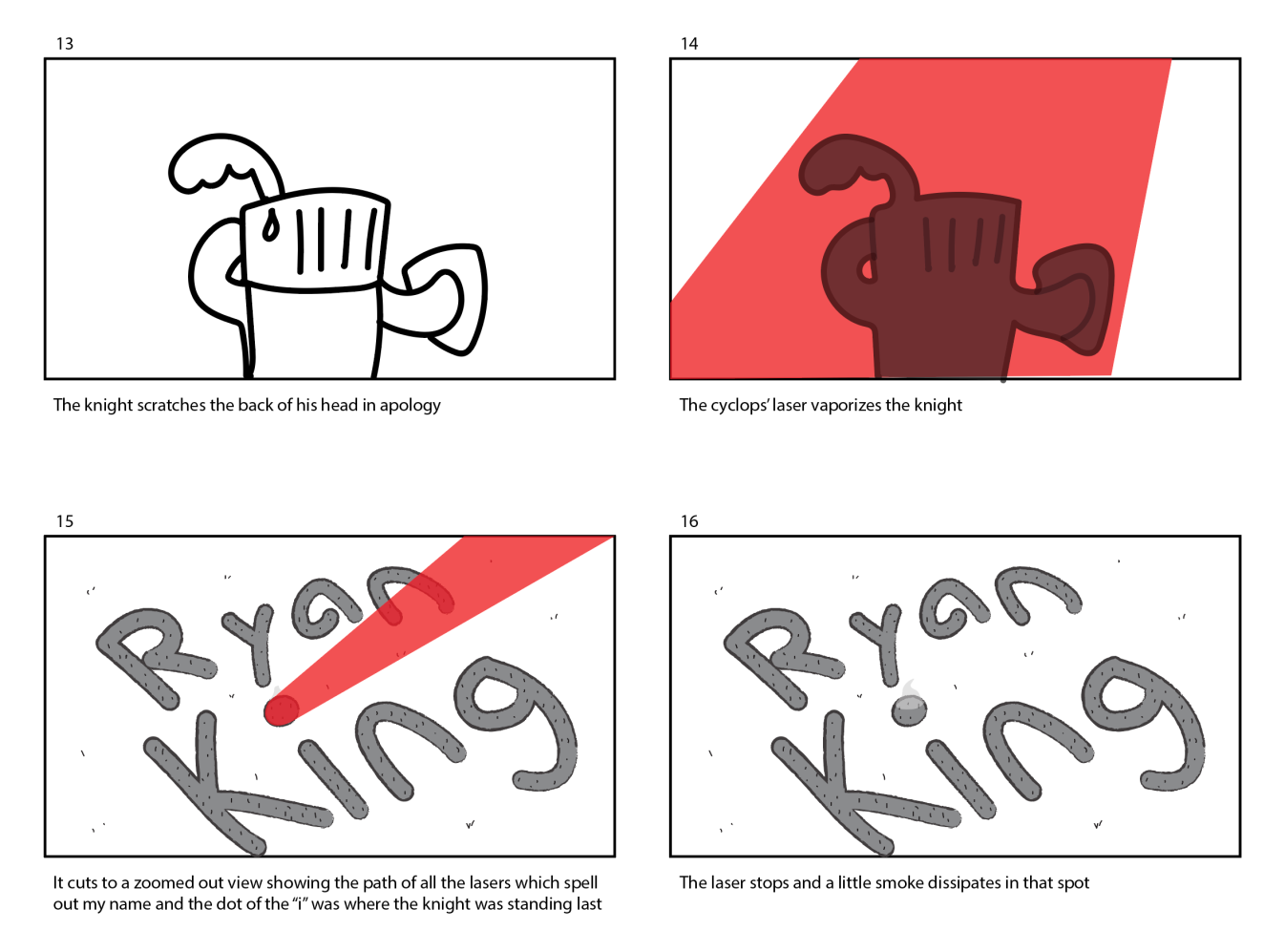
To begin the project, I made sure to start out with a storyboard. A few of the scenes depicted in the storyboard were changed during the animation process. Instead of the knight throwing his sword at the cyclops, I decided to have him trip on a rock instead.
Through Adobe Animate, I hand-drew each frame both straight ahead and pose to pose. I made sure to incorporate principles of animation, such as :
Squash and Stretch - the knight's jumping animation
Follow Through - the feather wiggling as the knight moves
Anticipation - the cyclops's eye squints before blasting