Overview
Go-Fresh was an application concept showcasing our ability to develop futuristic UI. Our goal was to create a tool to eliminate packaging and transportation costs and waste by using a teleportation device that delivers produce directly to the user.
Developing it used a mixture of user experience brainstorming, interface design, and motion design to make it look useable. My team member, Wesley Jaurez, helped with research and development of UI.
Software: Illustrator, After Effects
Team: Ryan King, Wesley Jaurez
Project Development



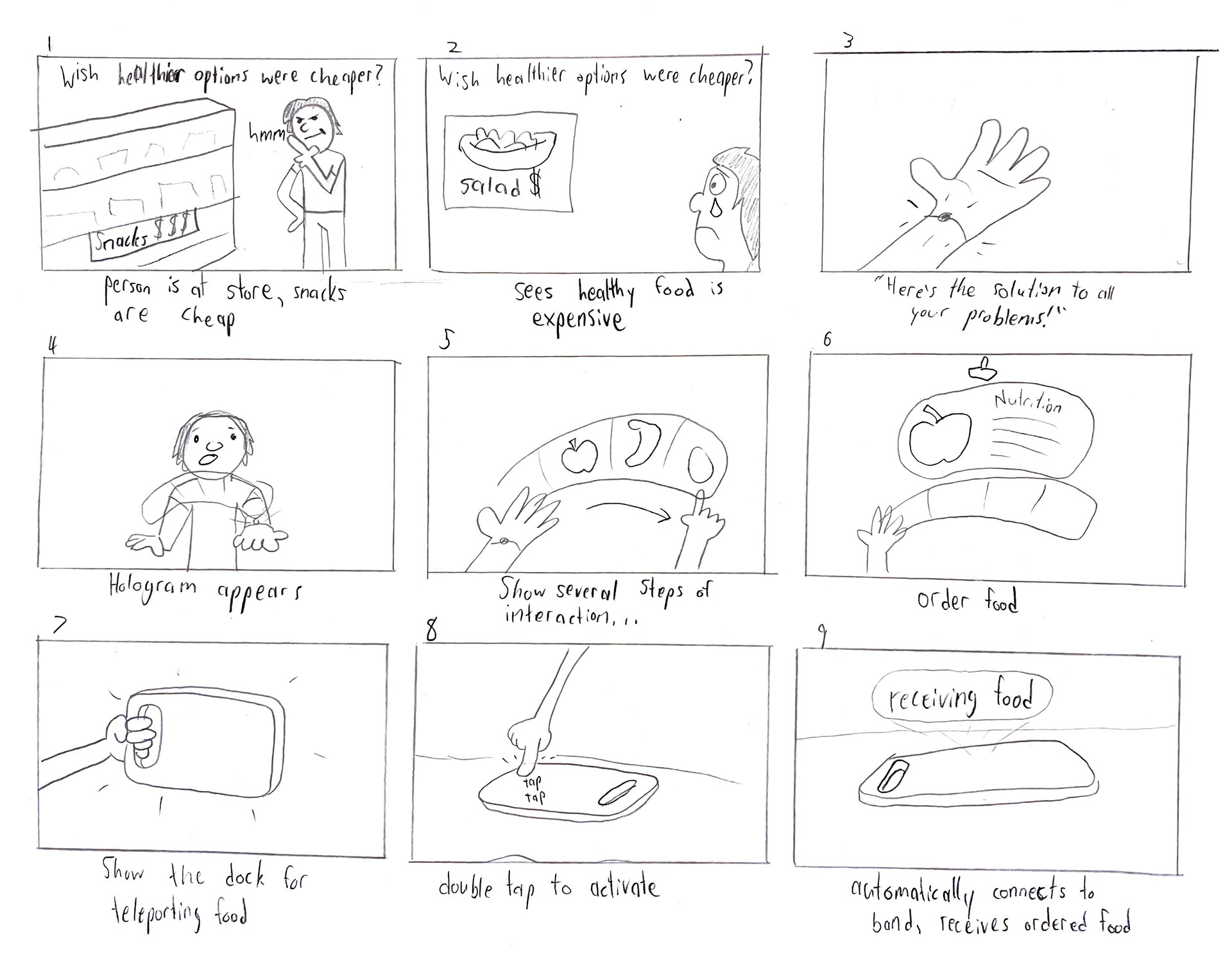
We started by making a storyboard of the use of Go-Fresh. We decided that the two hardware tools for the application would be a bracelet that would project the UI and a dock that teleports the food in between users. The dock was put together with two small sheets of PVC and the bracelet was just a hair tie with a bead on it.
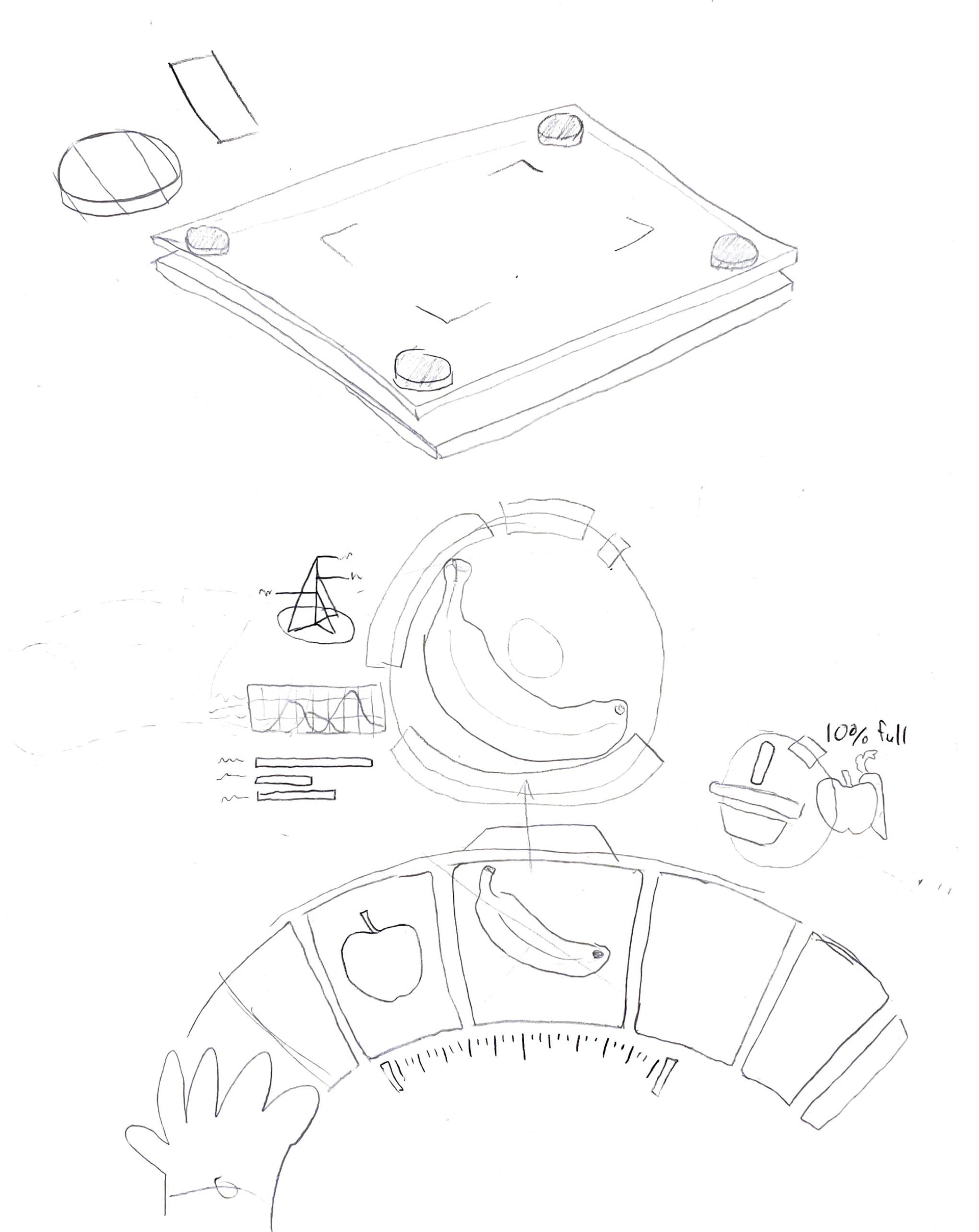
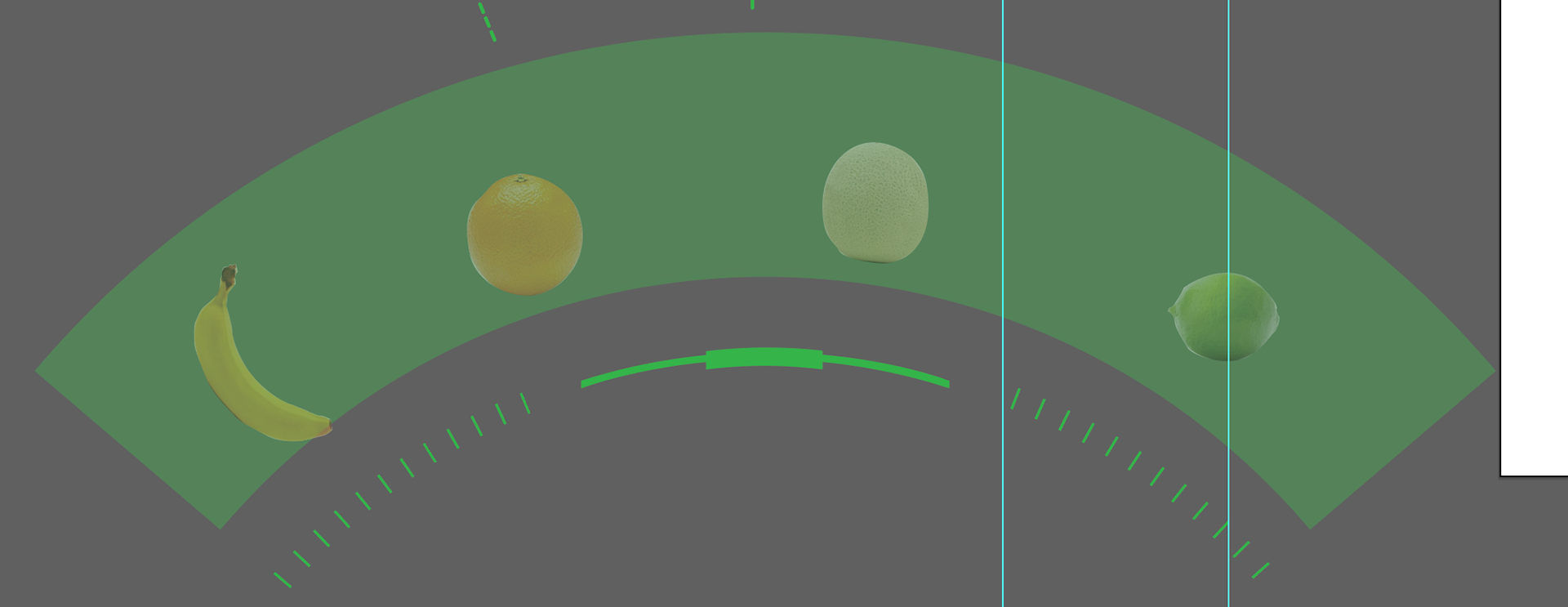
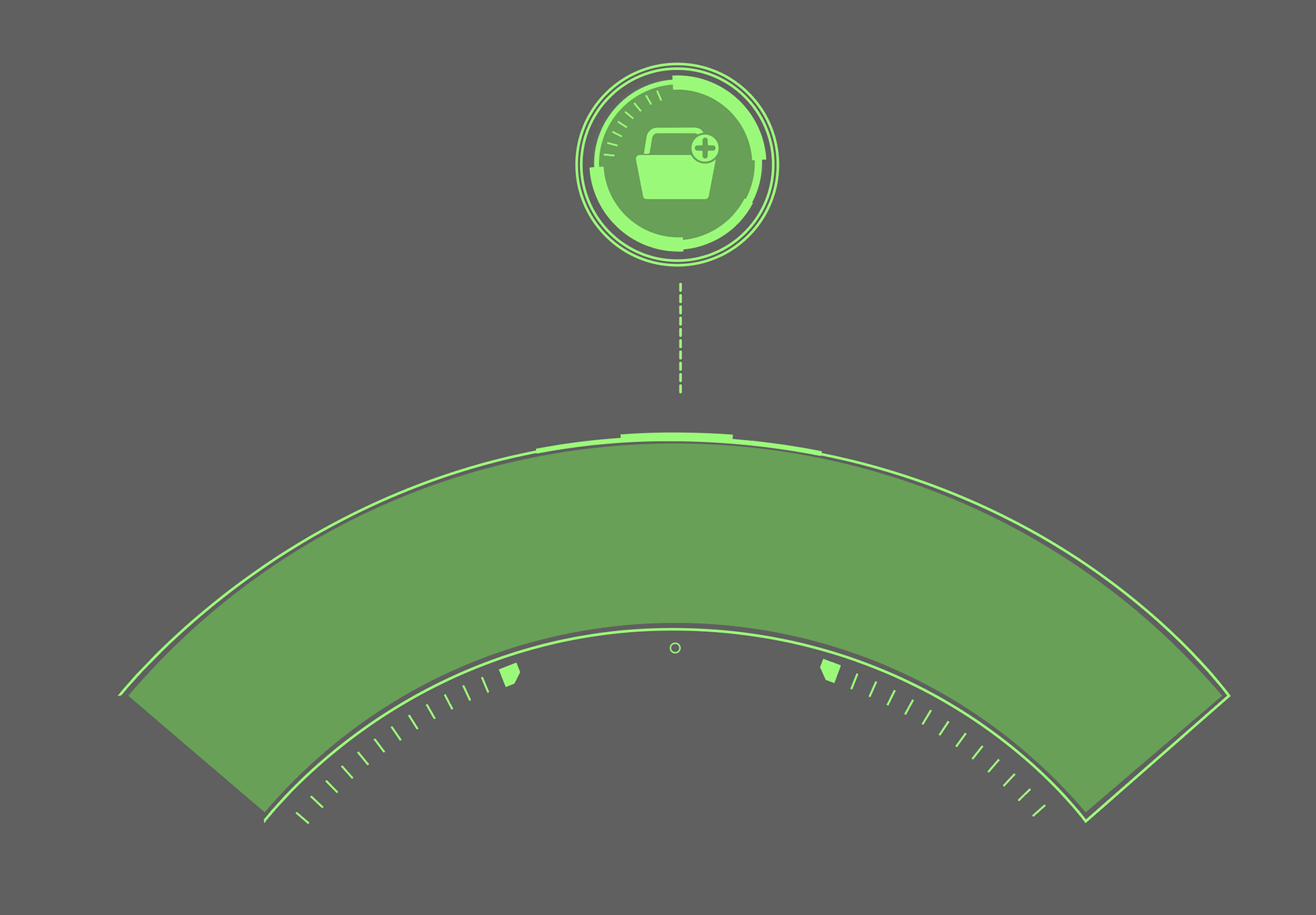
The UI was designed with the intent to easily be browsed through produce, fruit or vegetable. We kept a green palette to follow an eco-friendly approach as well as looking futuristic.






After creating the UI, we worked on making it look as if it were being used. To do this, I recorded Wesley in front of a green screen at an angle similar to the setting we filmed in. In After Effects, I had the background, the UI, and Wesley layered to make sure the holographic display appeared in the space he was in.

